Microdataなどの構造化データ マークアップについて
構造化データ マークアップは、MicrodataやRDFなどを利用して、schema.orgやMicroformatsなどのスキーマを設定する手法です。
構造化データ マークアップを行うことで、Googleのリッチスニペットの露出を高めるなどの効果が挙げられます。
Googleが提供しているツールを利用した構造化データ マークアップの導入方法を紹介します。
今回の目標
Microdataなどの具体的なマークアップの方法にはあまり触れず、ツールを利用して、構造化データ マークアップを行います。
またGoogleの検索におけるリッチスニペットの最適化を目標としています。
リッチスニペット
スニペットとは、検索結果の表示される数行のテキストのことですが、さらに詳細な情報を表示したものが「リッチスニペット」になります。
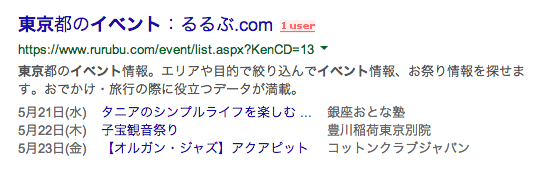
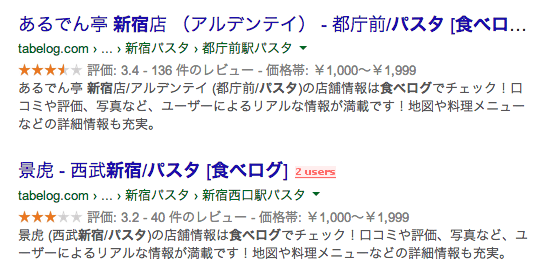
Googleの検索結果でパンくずリストや商品画像、レビューなどが表示されるのを見たことがあると思いますが、これらの表示がリッチスニペットです。
イベントが表示されたリッチスニペット

パンくずとレーティングが表示されたリッチスニペット。

何もしなくてもリッチスニペットが反映される場合もありますが、構造化データ マークアップを行うことで、検索エンジンに、よりサイトの情報を伝えやすくなります。
検索順位と構造化データ マークアップの関係性にについては、順位を決定するためにマークアップを利用していないため、構造化データを利用しても順位にほぼ影響しません。
検索順位には影響しにくいですが、リッチスニペットによる露出が増えるため、クリック率が高まる可能性があります。
構造化データ マークアップ支援ツール
冒頭でも触れたように、今回はツールを利用してマークアップを行います。

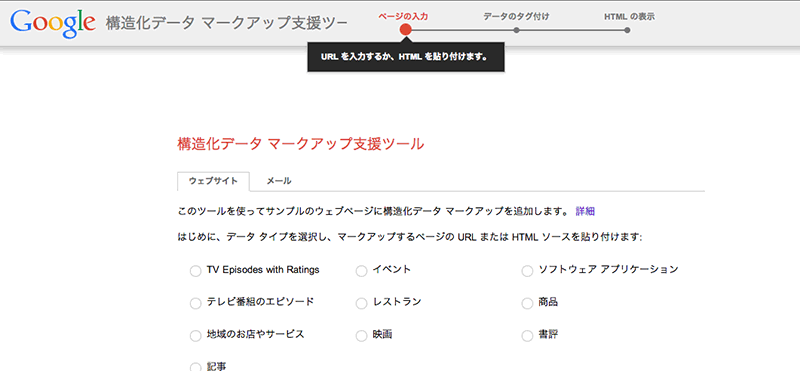
名前の通りですが、構造化データ マークアップを支援してくれるツールです。
下記の項目から、該当する項目を選択し、マークアップするURLかHTMLのソースを貼りつけます。
- TV Episodes with Ratings(「テレビ番組のエピソード」と重複?)
- イベント
- ソフトウェア アプリケーション
- テレビ番組のエピソード
- レストラン
- 商品
- 地域のお店やサービス
- 映画
- 書評
- 記事(ニュースやブログなど)
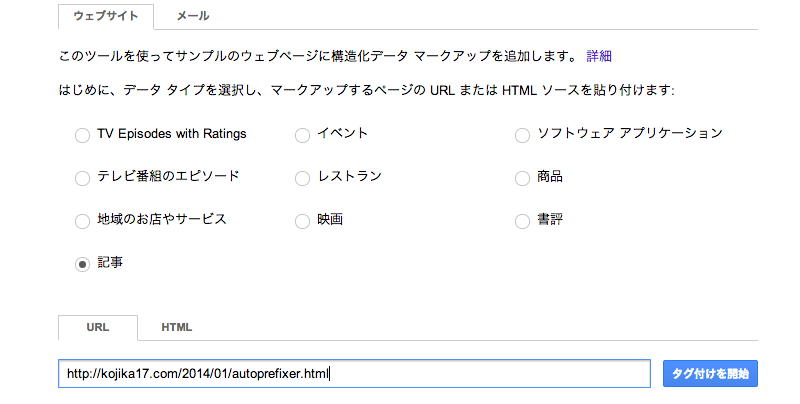
今回は「記事」の項目にチェックを入れて、URL(kojika17.com/2014/01/autoprefixer.html)を入力しました。

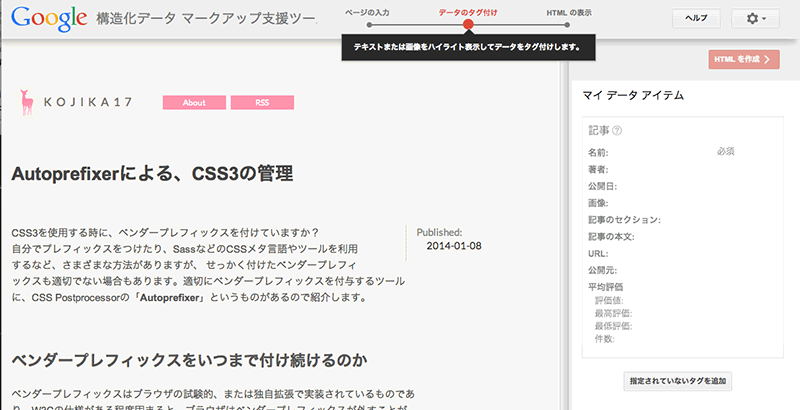
URLの右にある「タグ付け開始」ボタンを押すと、画面が縦に2分割された画面になり、タグ付けを行うことができます。

基本的に右側の「マイ データ アイテム」で、情報の確認を行い、左側に表示されているページに直接、データのタグ付けを行っていきます。
記事の「名前」をタグ付けしましょう。
「名前」はそのページのタイトルを示します。
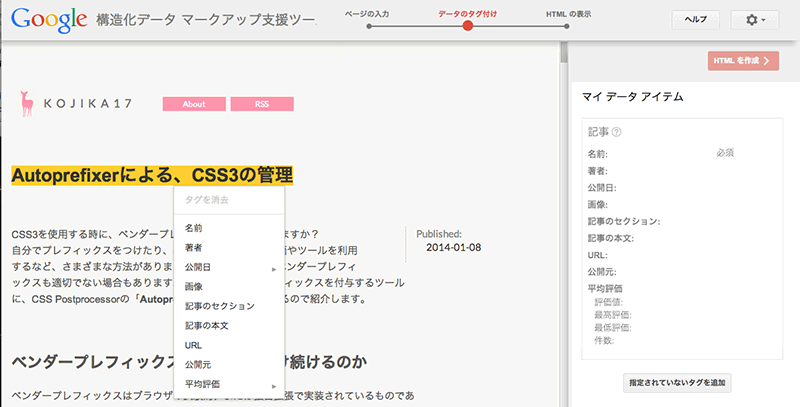
このページでは「Autoprefixerによる、CSS3の管理」というタイトル部分をドラッグします。

すると、黄色のマーカーが引かれ、ダイアログボックスが表示されます。
ダイアログボックスにある「名前」をクリックすると、右側の「マイ データ アイテム」に反映されます。
このように構造化データ マークアップをしたい部分を、ドラッグし、ダイアログボックスで選択することで、簡単にタグ付けを行うことができます。
また「画像」や「URL」の項目も、クリックかドラッグするだけ、URLをとってきてくれるため、誰でもタグ付けが行えます。
ページ上にタグ付けしたい情報がない時
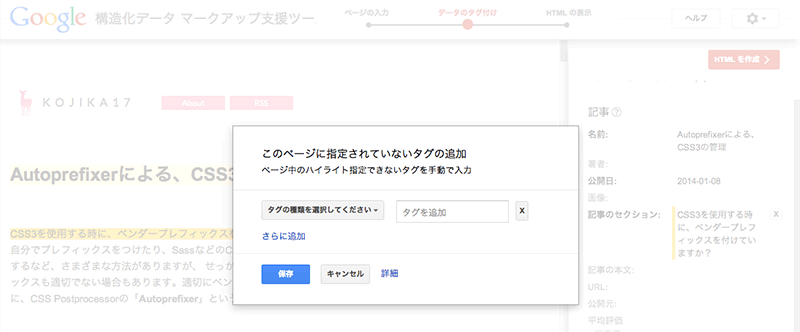
もしページ上に構造化データ マークアップを行いたいのに、ドラックできる項目がない場合、または表示させたい画像が異なる場合は、右側の「マイ データ アイテム」の下にある「指定されていないタグを追加」をクリックします。

ここからタグを手動で設定できるため、イレギュラーな変更が必要な場合は、「指定されていないタグを追加」から変更します。
HTMLの作成
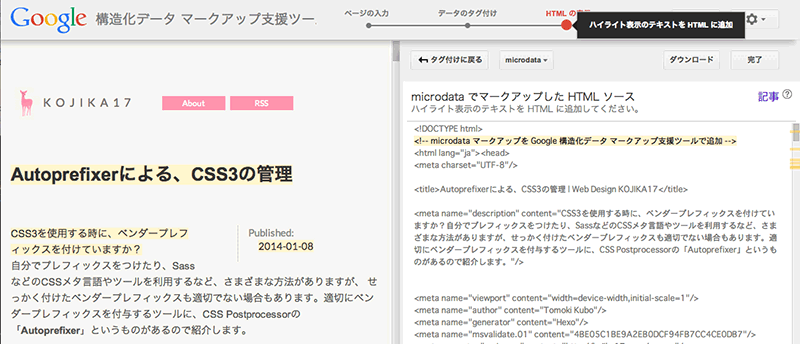
構造化データ マークアップが終わったら、右側の「マイ データ アイテム」の上にある「HTMLを作成」をクリックします。
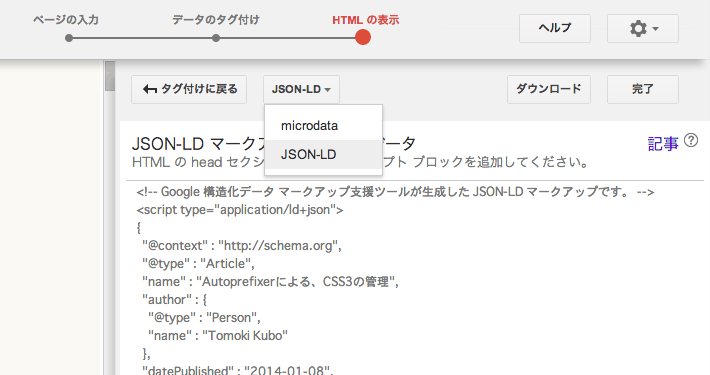
ページが遷移すると、元のHTMLに、構造化データ マークアップが追加されたHTMLが生成されます。

このHTMLは、Microdataを利用したマークアップになっているため、HTML5のWebページであれば、このままコピペしても問題ありません。
もしJavaScriptオブジェクトを利用したデータの定義を利用したい場合は、右上の[microdata]から[JSON-LD]へと、出力形式を変更してください。

構造化データ マークアップ支援ツールの注意点
schema.orgのボキャブラリデータは、様々なケースを想定して、策定が進められていますが、Googleが対応しているschema.orgのボキャブラリデータは、記事を書いている現在は一部しか対応していません。
例えば、パンくずのschema.orgは、Googleがまだ対応していないため、Data-Vocabulary.org
を利用した構造化データ マークアップを行う必要があります。
原則として、構造化データ マークアップ支援ツールに対応していないschema.orgは、今はGoogleのリッチスニペットに対応していないと思っておくといいでしょう。
(ただし、Google+など他のサービスでschema.orgが利用されることもあります)
構造化データのページごとに確認
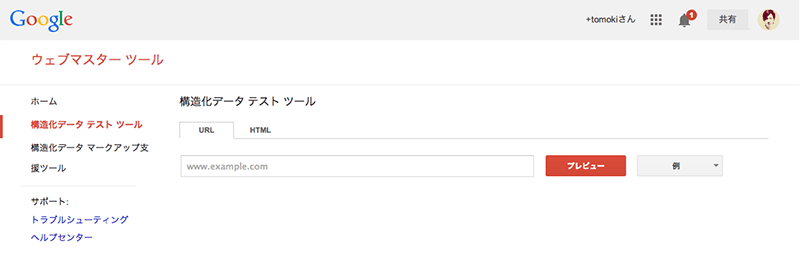
構造化データ マークアップが適切にマークアップされているか、リッチスニペットの表示はどのようなものが設定されるかの確認は、以下のツールを利用します。

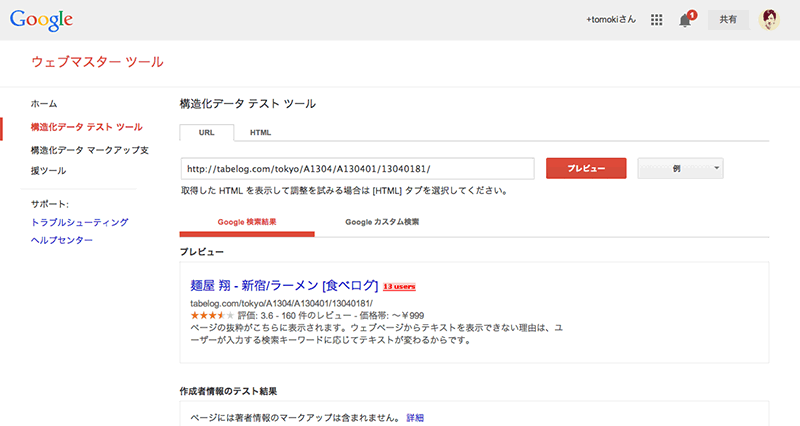
URLかHTMLを貼りつけることで、リッチスニペットの表示の仕方や情報の確認ができます。
URLを貼りつけ、ページのプレビューをした様子。

なお、テストツールで確認できるリッチスニペットと実際のリッチスニペットは表示が異なる場合があります。
構造化データの全体確認
「構造化データ テスト ツール」は、1つのURLしか確認できません。
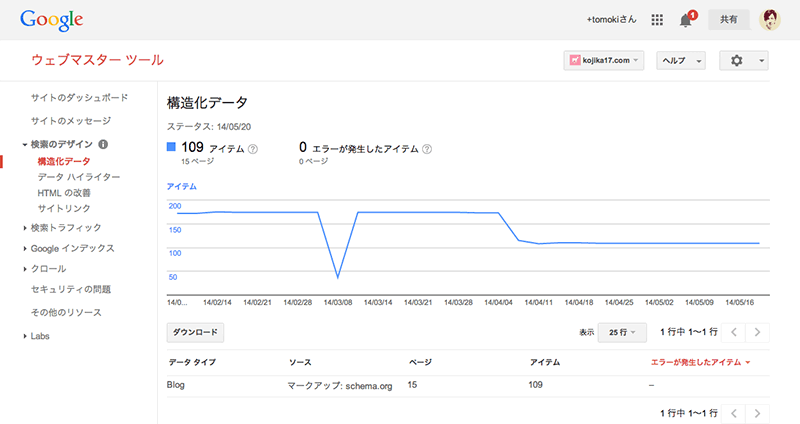
まとめて確認したい場合は、ウェブマスターツールの「検索デザイン」→「構造化データ」から確認できます。

グラフの下に表示されるリストの「データタイプ」から、さらに詳細な情報が閲覧できます。
最後に
ECサイトなどであれば、スニペットにレーティングや価格が表示させ、検索結果の露出を高められるため、コストが合うのであればやってみるといいかもしれません。