突発的にPhotoshopで「デスパラソル」を作ってみた。(10分で)

いつものようにRSSで情報収集していると、ふと目に止まった記事。
Macの警告ひどい - はぁはぁブログ。
一通り記事を読んで、一番上に戻って「デスパラソル」を眺めていると、デスパラソルをPhotoshopで制作する工程の神様が降りてきたので、Windowsユーザーだけど、これは記事にするしかないと。
ただし記事を見た、2時間後に外に出る用事があり、「Photoshopでキャプチャしながら制作」+「キャプチャした画像リサイズ、トリミング」+「ブログ記事」を2時間以内でやるので、説明不足のところも多々あるかと思いますが、ネタとして見てね☆
デスパラソル
「Macがフリーズするとくるくる廻るレインボーなカーソル」を、まみぺこさんが名づけました。
正式名称は「spinning wait cursor」というらしいです。
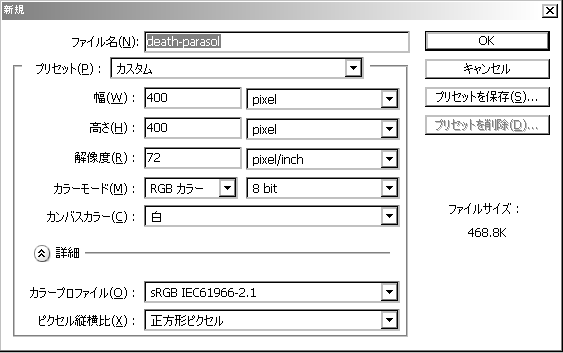
早速Photoshopを立ち上げてキャンバス設定。

ファイル名は「death-parasol」
幅、高さは「400px」にします。
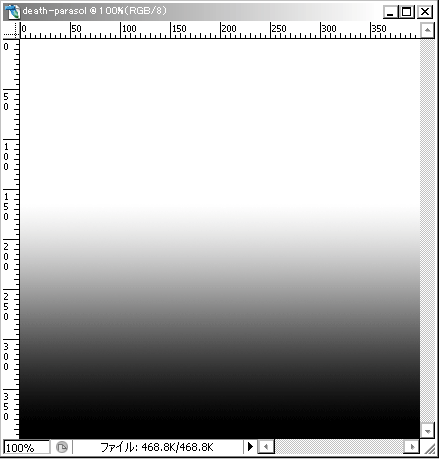
キャンバスをグラデーションで塗る。

白、黒のグラデーションでキャンバスを画像のように塗ります。
[フィルタ]→[変形]→[波形]

波形を出して、種類を「矩形波」に変更。
プレビューで黒5本の縦じまになるように設定します。
この辺、私はいつも適当です。
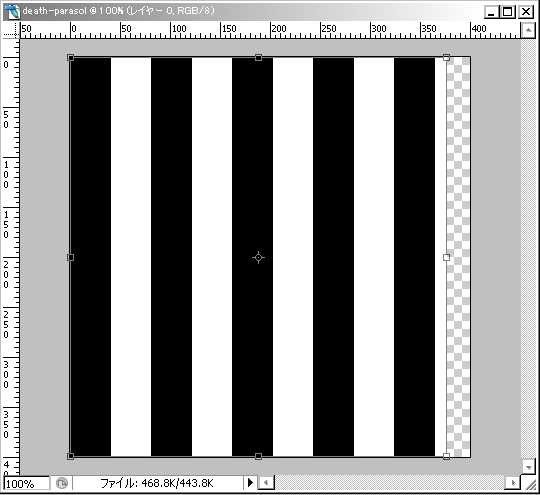
縦じまができた、が・・・

縦じまができましたが、白の縞が均等でありません。
均等っぽくになるように縞自体を水平に縮めてやります。
縮めると余白ができるので、そこを白で塗りつぶします。
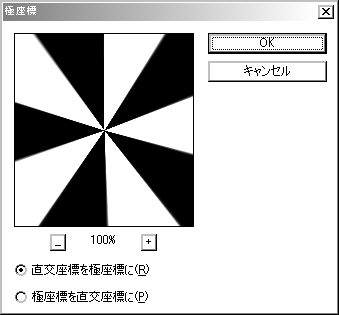
[フィルタ]→[変形]→[極座標]

「直行座標を極座標に」を指定したまま、フィルタをかけます。
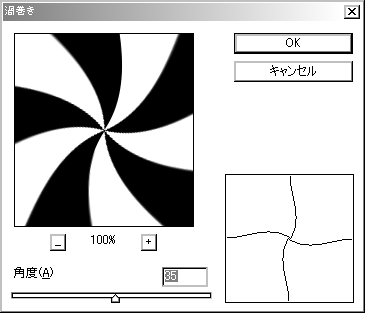
[フィルタ]→[変形]→[渦巻き]

角度35度ぐらいでフィルタをかけます。
レインボー

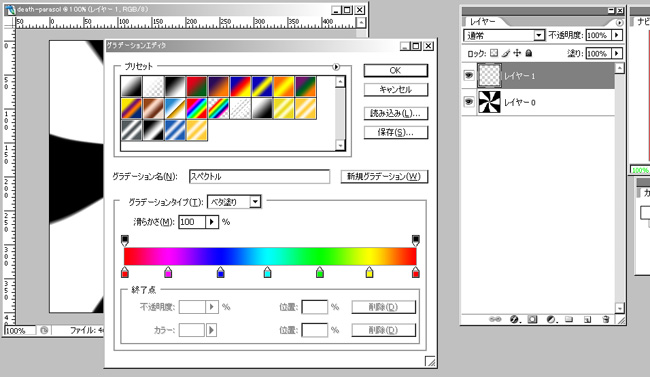
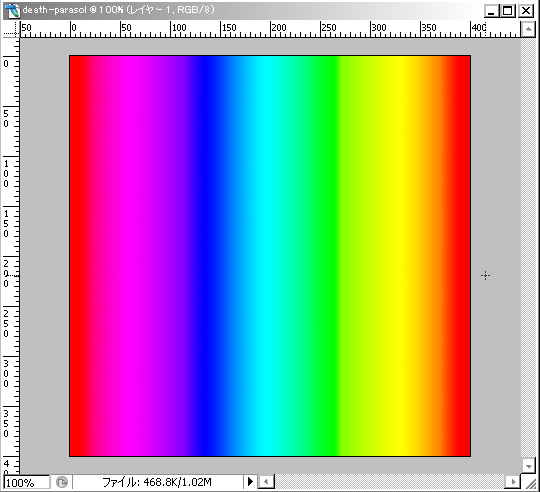
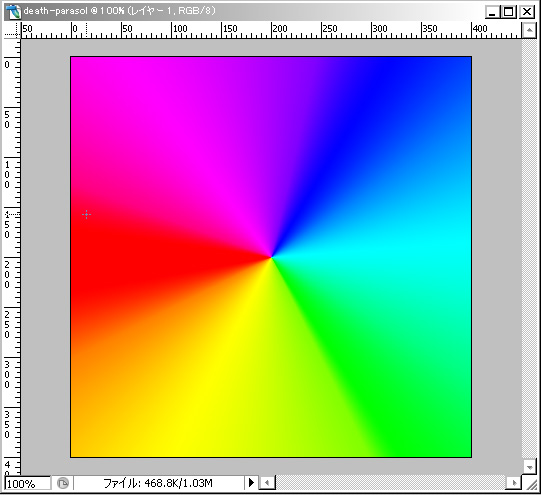
新しいレイヤーを作って、虹色のグラデーションをかけます。 虹のグラデーションは「グラデーションエディタ」の「プリセット」の中に「スペクトル」ってあるので、それを使います。

そしてグラデーションを縦にかけます。
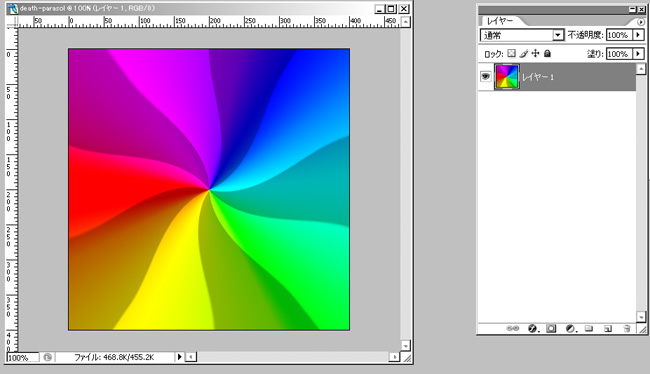
レインボーにフィルタをかけます。

虹色のフィルタに[フィルタ]→[変形]→[極座標]をかけます。 さらに「水平軸に反転」とか「90度回転」とかかけて、色の位置を合わせます。
またレイヤーモードもここで、「乗算」に変更しておきます。
下の黒い渦巻きが強い
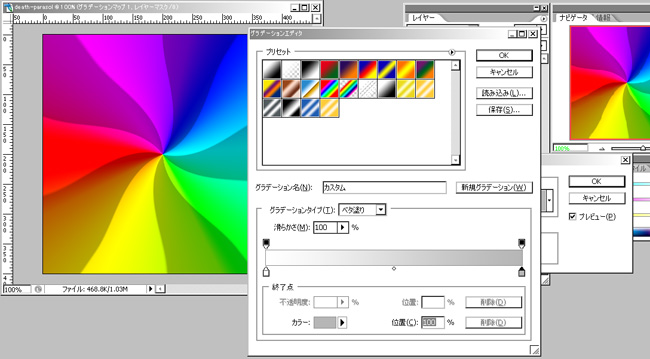
虹色の部分を「乗算」すると下の渦巻きが強く出すぎてしまうので、下の渦巻きの色をグレーに変えます。
塗りつぶしで、色を変更しても良いですが、私の場合は「グラデーションマップ」を使用します。

レイヤーで下の黒い渦巻きを選択した状態で、
[レイヤー]→[新規調整レイヤー]→[グラデーションマップ]
黒をグレーに変更します。
それっぽくなったら、レイヤーを全て結合します。

[ctrl(コマンド)]+[Shift]+[E]で表示レイヤーを全て結合。
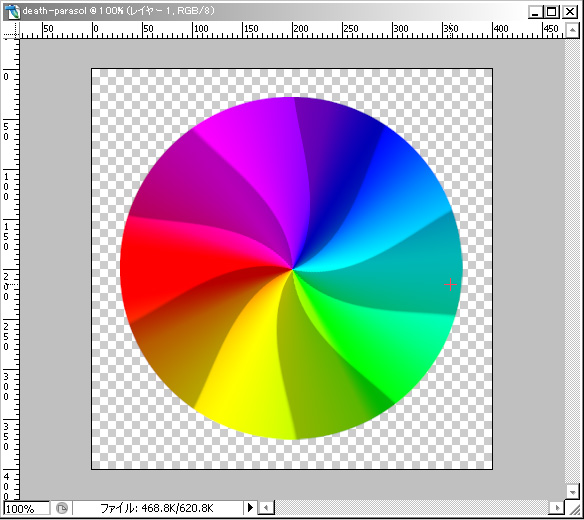
そして"丸"にします。

選択範囲で「楕円形選択ツール」を選択。[Shift]を押しながら、切り取る場所を選択。
[選択範囲]→[選択範囲の反転]で選択範囲を反転させて、[Del]で円形に抜きます。
レイヤーに「レイヤー効果(レイヤースタイル)」をかけます。
レイヤー効果を出して、「ドロップシャドウ」「シャドウ(内側)」「べベルとエンボス」を設定します。

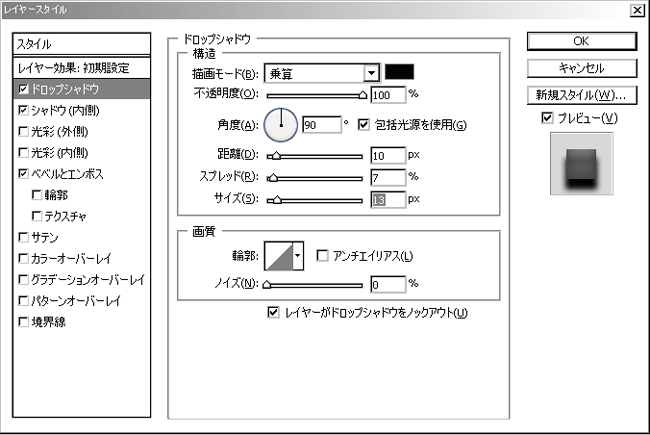
ドロップシャドウ

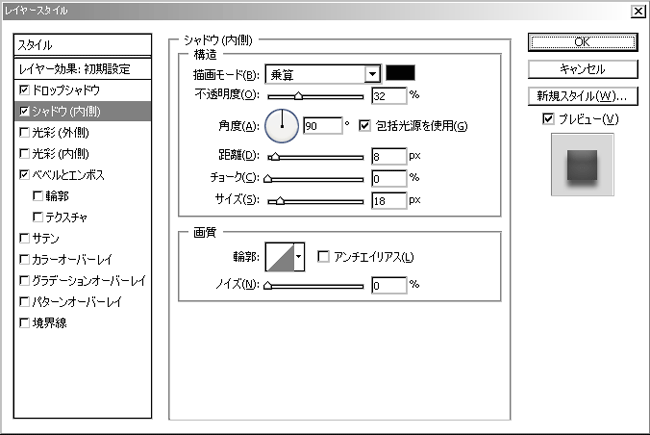
シャドウ(内側)

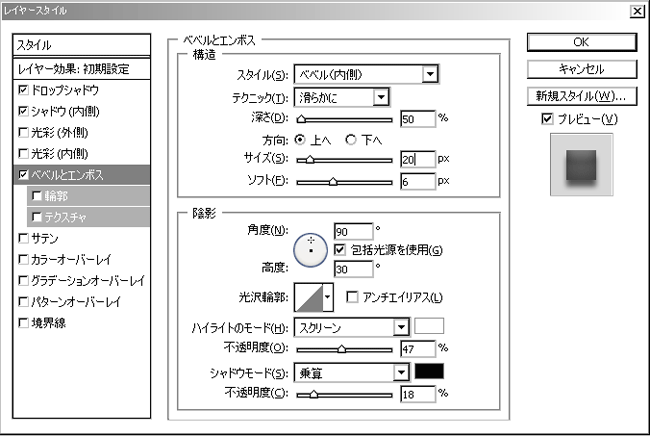
べベルとエンボス
仕上げ

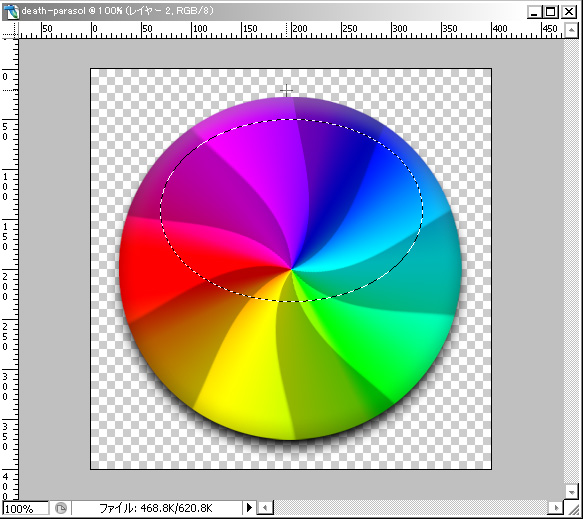
新しいレイヤーを作り、「楕円形選択ツール」を使い、ハイライトの位置を決めます。
新しいレイヤーに「白と不透明のグラデーション」をかけて、やれば完成です。

デスパラソルを作っても、全く使い道ないと思うけど、グラデーションとフィルターを利用すれば「ここまでできる」っていうチュートリアルにはなったかな、と思います。
皆さんも是非、デスパラソルを作ってみて下さい。